Progettare un sito web, un catalogo, una pagina pubblicitaria o un logo può essere divertente ma, per certi versi, potrebbe diventare anche stressante.
Queste 10 regole di progettazione grafica ti aiuteranno ad avere un’immagine del tuo brand coerente ed in sintonia con il tuo pubblico di riferimento.
Naturalmente, gli elementi visivi della tua immagine sono importanti; coltivare questi elementi è un passaggio necessario nella gestione del brand e non dovrebbe essere fatta a caso e senza seguire alcune importanti regole di progettazione.
Le 10 regole fondamentali per una buona progettazione grafica
In molti di anni di lavoro in comunicazione ho avuto a che fare con molte aziende che si presentavano al loro pubblico di riferimento con un’immagine a dir poco sbagliata, completamente disallineata sia con il proprio “essere”, sia con il proprio pubblico di riferimento (in particolare siti Web). A tal proposito, quindi, voglio comporre un elenco di regole da prendere in considerazione nello sviluppo delle immagini di un brand, soprattutto se è il tuo.
Non infrangendo mai queste regole, il tuo brand e la tua immagine generale sarà in ottima forma e il tuo pubblico ti ringrazierà.
Regola di progettazione grafica n°1: progettare con coerenza
La coerenza è un fattore importante per l’immagine di un brand. Senza coerenza, non puoi avere un’identità vera, giusto?
Coerenza tra immagine visiva ed “essenza” aziendale assicurerà che il tuo pubblico di riferimento non ti confonda mai per qualcun altro o che consideri il tuo intero “know how” mal rappresentato.
Le cose più importanti che aiuteranno a creare un progetto grafico coerente sono la tavolozza dei colori e i caratteri.
Pallete dei colori
È meglio se non usi più di cinque colori incluse le diverse sfumature dei colori scelti. Due o tre colori sono probabilmente ottimali per la “corporate identity”, quindi scegli saggiamente.
Font
Non si dovrebbero mai usare più di tre caratteri nella progettazione grafica, ed è altresì importante, quando si scelgono i font, attenersi alla stessa famiglia. Ciò darà uniformità al testo.
Regola di progettazione grafica n. 2: evitare una scarsa leggibilità
La leggibilità entra in gioco quando si selezionano i font. Se il tuo font non è leggibile, non sarai in grado di trasmettere il tuo messaggio previsto e potresti perdere l’attenzione del pubblico.
Quando scegli il font, considera il segmento demografico a cui ti stai rivolgendo; dovrai assicurarti che il carattere corrisponda alla sensazione che emana il tuo brand, ma deve anche risultare in sintonia con la tipologia del tuo pubblico di riferimento.
Se hai a che fare con un pubblico di età avanzata, ad esempio, vorrai una dimensione in pixel più grande e, ad esempio, un font sans-serif. Ciò aumenterà la visibilità e migliorerà l’esperienza utente.
Potrebbe anche essere utile aggiungere una sovrapposizione di colori contrastanti al tuo carattere. Il bianco contro il nero o viceversa ha il contrasto più alto. Maggiore è il contrasto, migliore è la leggibilità di solito.
Regola di progettazione grafica n. 3: evitare colori discordanti
Assicurati di utilizzare colori che si completino a vicenda.
Osserva l’esempio qui sopra: Le parole sembrano confuse e poco chiare; questo a causa della discordanza tra i due colori; sembra stiano combattendo per l’attenzione dello spettatore, rendendo le parole difficili da leggere.
Una combinazione di colori complementari, come un giallo o un viola, ad esempio, può usare una luce in contrasto scuro per alleviare la discordanza di colore e chiarire le parole.
Ricorda:
– Scegli colori che siano ”tonalmente” simili, come una tavolozza di toni blu o una tavolozza di toni rossi.
– Assicurati che i colori si trovino l’uno di fronte all’altro sullo spettro cromatico.
– Scegli colori caldi o freddi per utilizzare un’ampia gamma di colori senza il rischio di interferenze.
– I colori caldi sono i rossi, gli arancione, i gialli, mentre i colori freddi sono, ad esempio, il blu e il viola.
Regola di progettazione grafica n. 4: Impedire il ridimensionamento non proporzionale di grafica e testo
Una linea guida di base è quella di evitare di allungare o restringere le immagini. Allungare un’immagine, distorcendone la forma originale, è un errore da evitare sempre!. Paradossalmente un brutto design attirerà l’attenzione ancor più rapidamente di un bel design, ma in modo totalmente negativo.
Questo cuore, ad esempio è stato allargato, facendolo sembrare “goffo”, chiunque, guardandolo, prova una sensazione non propriamente piacevole. Puoi ancora parlare al cuore, ma i tuoi occhi non possono fare a meno di continuare a guardarlo per capire cosa c’è che non va :-)
Regola di progettazione grafica n. 5: stare lontano dalle immagini basate su raster
Utilizzare immagini basate su raster creerà problemi di “pixelizzazione”. L’utilizzo di Adobe Photoshop per creare le tue immagini è un modo sicuro per ottenere immagini basate su raster che potrebbe avere problemi di pixel durante un eventuale ridimensionamento.
L’utilizzo di un’immagine vettoriale, invece, manterrà le immagini nitide. A differenza di Photoshop, queste immagini evitano i bordi sfocati e “pixelati”. Queste immagini possono essere create in Adobe Illustrator.
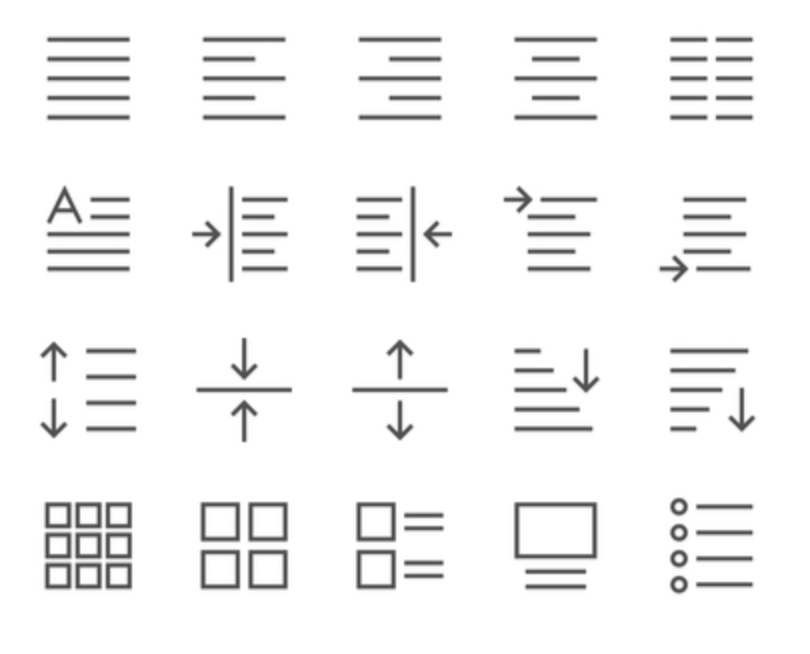
Regola di progettazione grafica n. 6: mantenere l’allineamento
Dopo aver trascorso tanto tempo a creare e a scrivere contenuti, sono sicuro che l’ultima cosa che vorresti è che il tuo progetto grafico risulti disordinato. Un design disordinato ti darà unìimmagine poco professionale e rifletterà negativamente sul brand.
Un semplice consiglio è quella di scegliere una linea, da qualche parte sulla pagina, e allineare la grafica e il testo con essa. Tale linea può essere orizzontale o verticale e farà in modo che il tuo testo e la tua grafica non appaiano casuali.
Un modo ancora più semplice per farlo è quello di aggiungere un allineamento a sinistra alla tua pagina. Questo darà un ordine alla stessa invece di avere un guazzabuglio di testo e immagini sparsi qua e la; puoi anche aggiungere colonne per dare ulteriore organizzazione alla tua pagina, conferendo all’impaginazione un aspetto più da opuscolo, ma dovrà prima essere pensato per garantire che sia attraente per il pubblico.
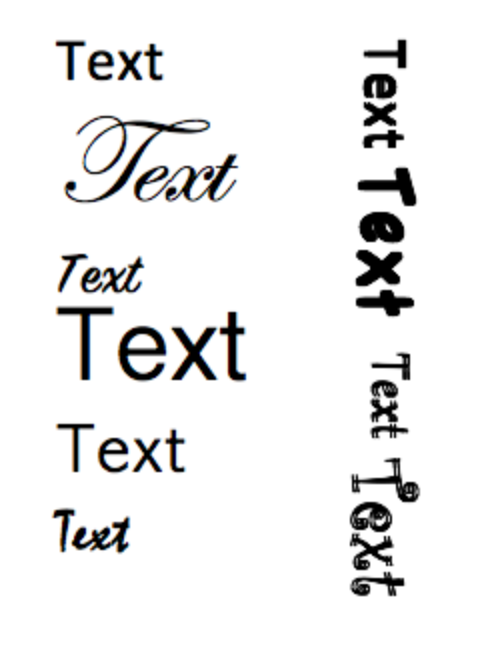
Regola di progettazione grafica n. 7: scegliere solo 3 caratteri
L’utilizzo di troppi tipi di carattere peggiorerà, senza ombra di dubbio, l’intero aspetto grafico. L’esagerazione è sempre una componente negativa.
Assicurati che la scelta dei caratteri sia appropriata per il tuo marchio e il tuo pubblico, ma ricorda che “di più” non significa di meglio, anzi, direi proprio il contrario.
Quando scegli i font, assicurati di accoppiarli con saggezza. Ci sono alcune combinazioni provate che ti possono aiutare nella scelta, ad esempio, accoppiare un carattere di visualizzazione ad alto impatto con un carattere sans serif più sottile. Questa è una combinazione ad alto contrasto che fa un ottimo lavoro catturando l’attenzione.
Quando si scelgono i font per un supporto formale, attenersi alla scelta di due serie di font provenienti da una famiglia simile. Questo creerà un look classico ed elegante che funziona alla grande per report o libri.
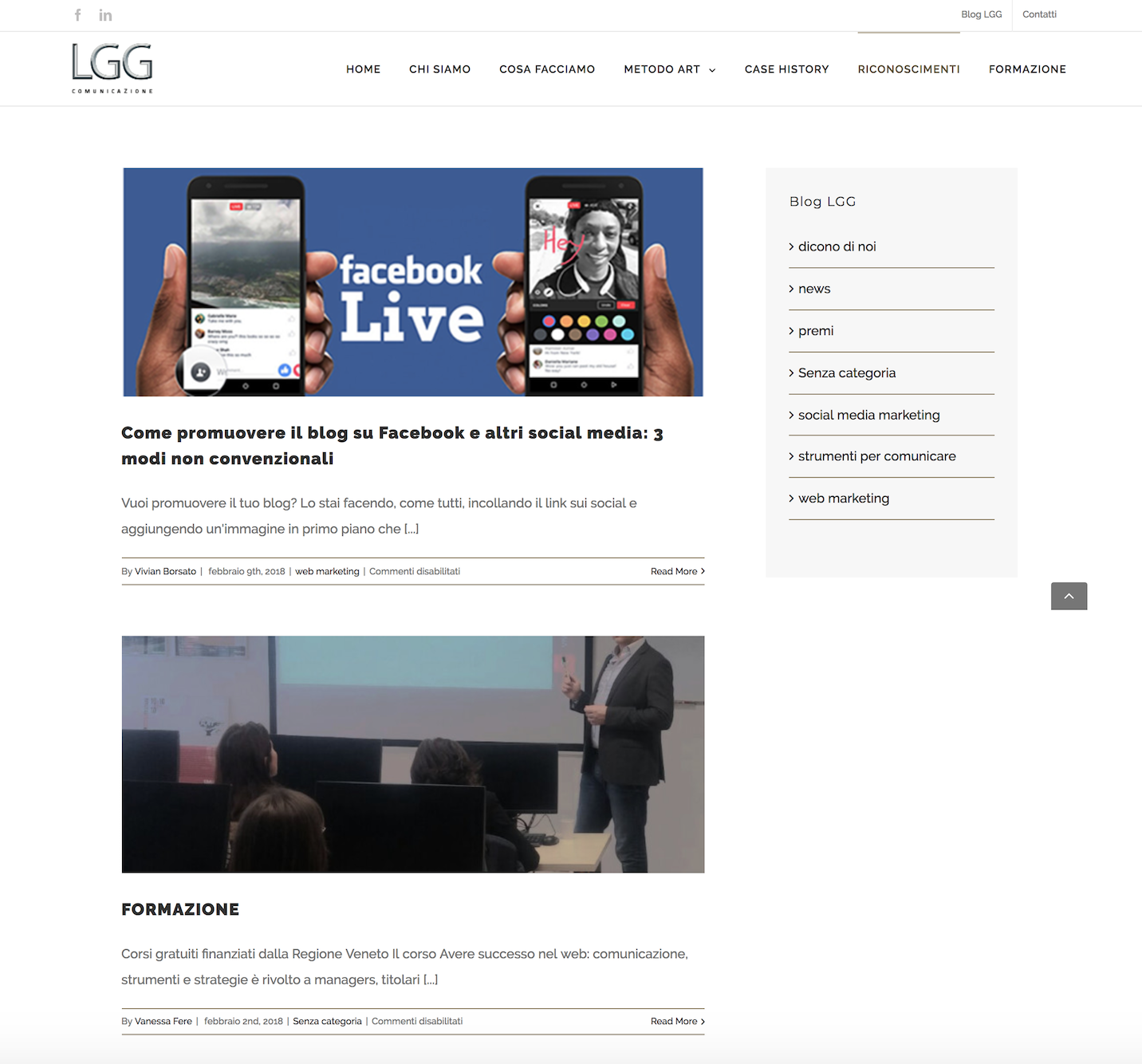
Regola di progettazione grafica n. 8: stabilire una gerarchia visiva
La gerarchia visiva è l’uso di dimensioni e colori che enfatizzano un elemento piuttosto che un altro per attirare l’attenzione.
Ciò diventa particolarmente importante nelle pagine che evidenziano diversi elementi di testo.
In più post di un blog, ad esempio, la dimensione viene utilizzata per stabilire la gerarchia. L’intestazione nella parte superiore dell’articolo dovrebbe essere abbastanza grande da attirare l’attenzione del lettore per prima. Anche le intestazioni di secondo livello dovrebbero essere grandi, anche se non grandi come l’intestazione principale e il testo del paragrafo, invece, deve essere più piccolo.
Senza una gerarchia visiva, il lettore non sarà in grado di determinare l’ordine in cui le informazioni dovrebbero essere lette.
Caratteri di dimensioni diverse richiamano il pubblico ai titoli degli articoli e alle righe di testo più piccolo che descrive l’argomento in modo un po’ più dettagliato. L’occhio del lettore sa esattamente dove deve andare per trovare le informazioni che sta cercando.
Regola di progettazione grafica n. 9: controlla la grammatica, l’ortografia e la punteggiatura
Troppe grammatiche, errori di ortografia o di punteggiatura possono rapidamente alienare il lettore. È un segno sicuro che non ti sei preso del tempo per correggere il lavoro dando una sensazione di poca professionalità al lettore.
Alcuni piccoli errori di battitura sono comprensibili, ma dovresti sempre dedicare alcuni minuti a ripassare il lavoro e assicurarti di aver corretto tutti gli eventuali errori.
Regola di progettazione grafica n. 10: Gli spazi bianchi non sono sinonimo di poca fantasia
Non cadere nella trappola di pensare che è necessario riempire ogni spazio disponibile con la grafica. Lo spazio bianco è una parte perfettamente normale e spesso necessaria nel progetto grafico.
“Whitespace” è la parte della pagina senza niente, senza immagini, senza parole, senza disegni grafici e serve a dare respiro all’occhio evidenziando solo ciò che è necessario portare all’occhio del lettore.
Gli spazi bianchi possono rendere la pagina più professionale e pulita.
Pensieri finali
Seguendo queste dieci regole di progettazione grafica sarai certo di non avere mai un design visivamente “sconvolgente” che farà perdere la fiducia al pubblico di riferimento. Un progetto grafico scadente può penalizzare pesantemente la percezione che il pubblico di riferimento ha di te e del tuo brand; puoi aver il prodotto più “cool” del momento, erogare un servizio unico nel suo genere, essere un’azienda organizzata certificata e capace di assolvere a qualsiasi tipo di commessa in tempi rapidi, ma se non sai comunicare visivamente quello che sei, avrei sempre un problema.
Le regole possono essere fatte per essere infrante, ma seguendo queste dieci regole di progettazione grafica, sarai sicuro che il tuo brand sarà percepito in modo corretto.
E secondo voi? Cos’è più importante: la grafica o il contenuto?
Se ritieni interessante questo articolo condividilo con i tuoi amici oppure contattaci per maggiori dettagli cliccando qui.